content-visibility: The New CSS Property That Boosts Your Rendering Performance
https://web.devcontent-visibility relies on primitives within the the CSS Containment Spec but content-visibility is only supported in Chromium 85 for now.
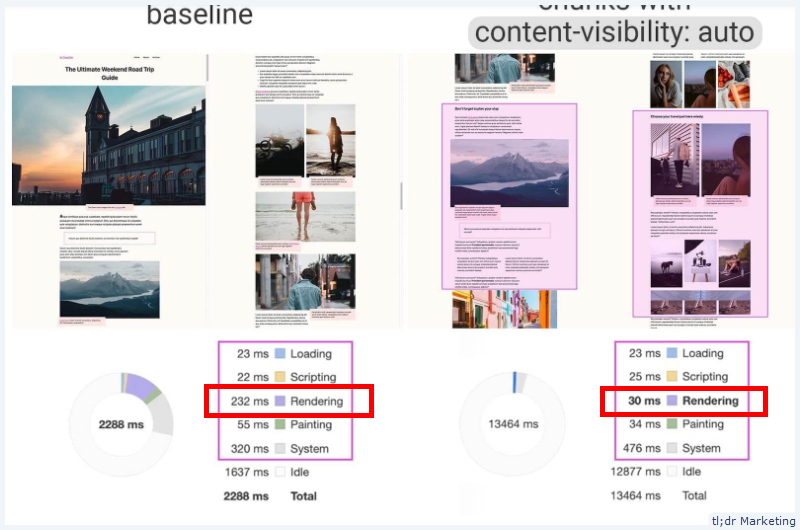
This new property can help you improve initial load time by skipping the rendering of offscreen content. content-visibility enables the user agent to skip an element’s rendering work, including layout and painting, until it is needed. In their example, they see a boost from a 232ms rendering time to a 30ms rendering time. That’s a 7x performance boost.
The content-visibility property accepts several values, but auto is the one that provides immediate performance improvements.
Another use is thecontent-visibility: hiddenproperty which is an alternative to display: none and visibility: hidden.
Update 04/12/2020:
Looks like google supports both
FYI there is a performance gain for it https://t.co/om6lUWj9m8 ( but browser support is sketchy for now https://t.co/eySqLwilzH )
— ˗ˏˋ????? ??????ˎˊ˗ (@SaijoGeorge) December 4, 2020