Identify and Remove Dead Code in Websites for Faster Page Load
When you are doing Technical SEO Audits, it’s a good idea to check if the CSS and JS code called on the page is actually being used on those pages.
You will usually find that there is a lot of extra code that is not used on the page that you can safely remove to improve the performance of your web page. There is a feature in Chrome ( introduced in Chrome 59 ) called coverage report that helps you with this.
How to use coverage report in Chrome for SEO
- Open Developer Tools on Chrome
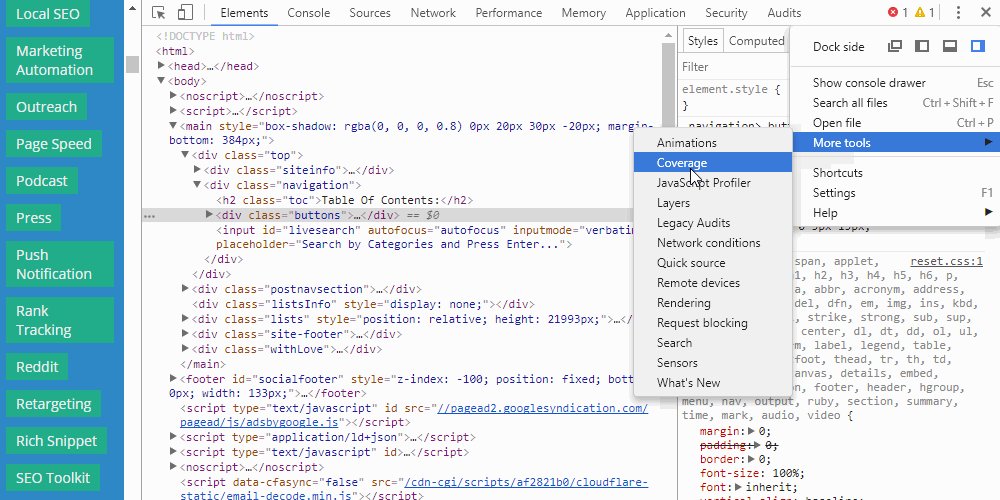
- Select the three vertical dots near the close button.
- Look for More tools >> Coverage.
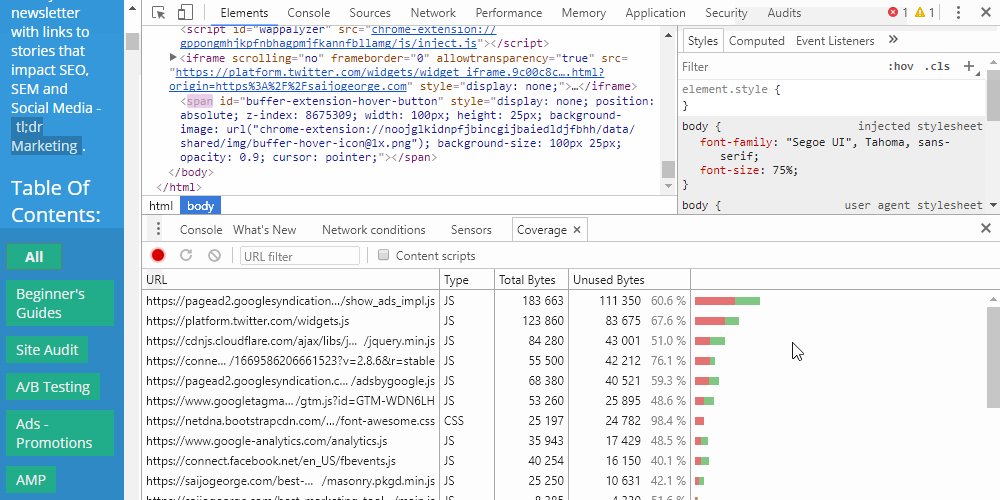
- Click on the Reload icon.
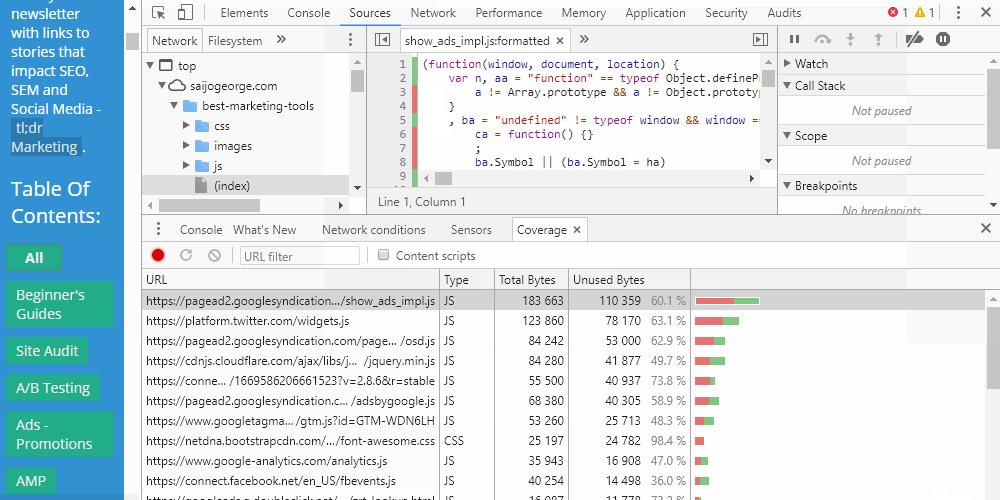
- You can now see the % of unused CSS and JS in the loaded files, you can click on one of them and it will show you the used and unused lines of code in green and red, respectively.